|
|
11 months ago | |
|---|---|---|
| data_define | 1 year ago | |
| pics | 11 months ago | |
| web | 11 months ago | |
| .gitignore | 1 year ago | |
| README.md | 11 months ago | |
| client.py | 11 months ago | |
| client_config.json | 1 year ago | |
| server.py | 1 year ago | |
| server_config.json | 11 months ago | |
| version.py | 11 months ago | |
README.md
1. 简介
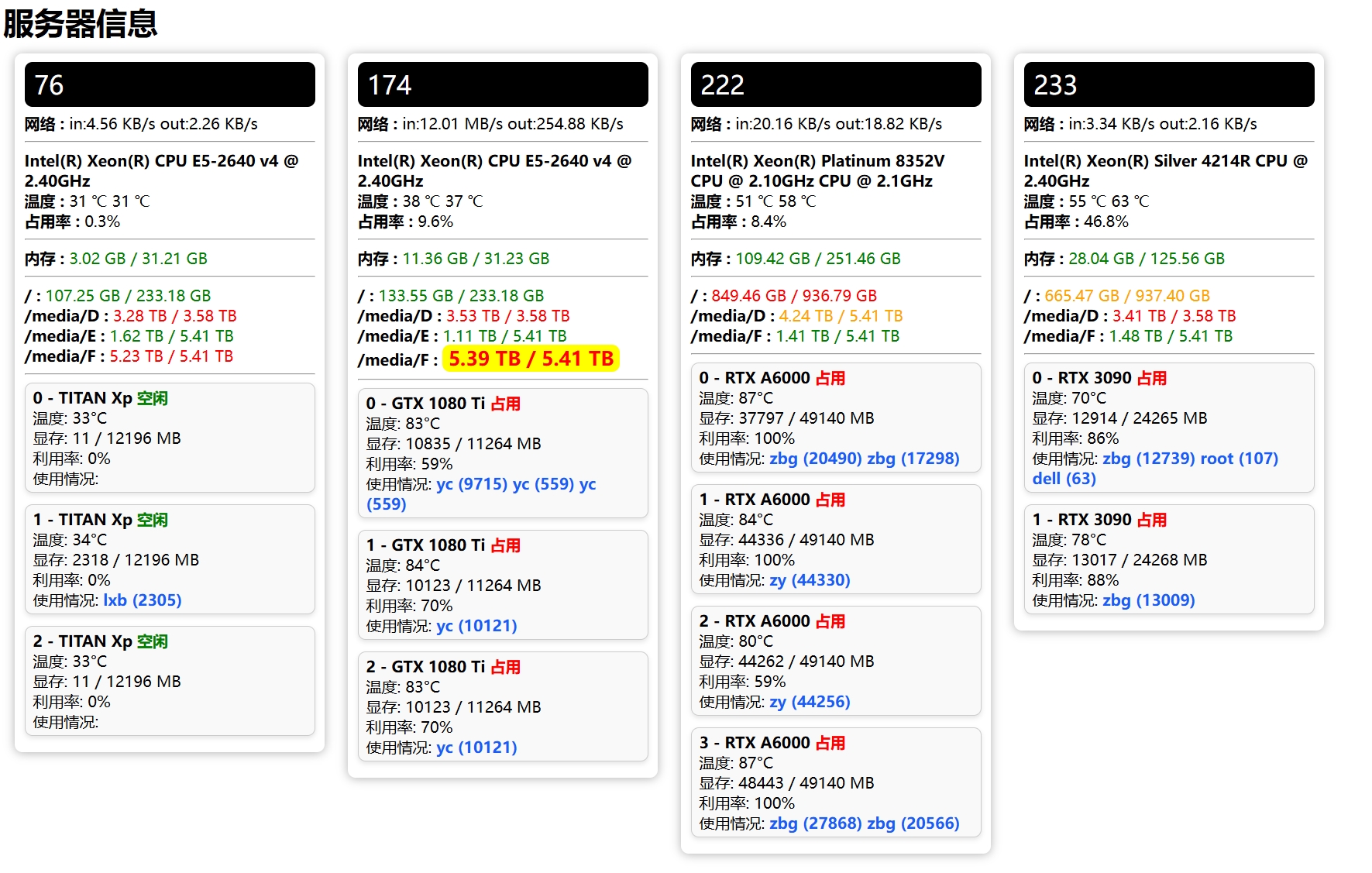
在网页上同时查看多个服务器的信息(CPU、网络、内存、硬盘、显卡)
分为服务端和客户端,客户端向服务端发送本机数据,服务端整理所有客户端的数据,服务端不再需要保存客户端的密钥。
Tips: 将鼠标悬浮在网络、CPU占用率、GPU使用情况的用户上时可以查看更详细的信息。
2. 开发环境
可在conda中安装虚拟环境,linux和windows都可以。
pip install flask flask-cors psutil -i https://pypi.tuna.tsinghua.edu.cn/simple
3. 运行部署
客户端的机器上 可能 还需要通过APT安装一下gpustat,最好是1.1.1版的,0.6.0貌似会出问题。
可以使用pyinstaller将python程序打包得到客户端和服务端的可执行程序,则不再需要安装运行环境。如果不打包直接用python执行的话就要安装前面的开发环境。
pyinstaller --onefile client.py
pyinstaller --onefile server.py
执行命令之后,可以dist目录内找到两个可执行文件,将client文件放到客户端的合适的地方,server放到服务器的合适的地方。客户端指的就是需要获取数据的机器,服务端就是网页所在的机器。
以及放置对应的client_config.json和server_config.json。
3.1. 服务器
执行以下命令即可,注意server和json要改为实际的路径。可以用screen或者systemctl来保持后台执行,推荐使用systemctl实现开机自启。
/home/lxb/projects/Tool_CheckGPUsWeb/dist/server --cfg /home/lxb/projects/Tool_CheckGPUsWeb/server_config.json
其中server_config.json的内容如下:
{
"host": "0.0.0.0",
"port": 15002,
"server_list":["76", "174", "233", "222"],
"note_dict":{
"76" : "这是一个公告内容"
},
"api_name": "api"
}
- host:不用改。
- port:改成合适的端口,服务器记得要开放这个端口。
- server_list:所查询的服务器名称列表,客户端访问的时候只有下列对应的名称才会被处理。
- note_dict:公告字典,可以给对应服务器显示公告。
- api_name:api的名称,保持服务器和客户端统一即可。
修改配置文件之后需要重启程序才能生效。
3.2. 客户端
执行以下命令即可,注意client和json要改为实际的路径。可以用screen或者systemctl来保持后台执行,推荐使用systemctl实现开机自启。
/home/lxb/projects/ServerInfo-client/client --cfg /home/lxb/projects/ServerInfo-client/client_config.json
其中client_config.json中的内容如下,
{
"server_url": "http://10.1.16.174:15001",
"title": "174",
"interval": 3.0,
"note": "",
"enable": ["gpu", "cpu", "memory", "storage", "network"],
"storage_list":[
"/",
"/media/D",
"/media/E",
"/media/F"
],
"api_name": "api"
}
- server_url:访问服务器的路径,即IP+端口,根据情况修改。
- title:客户端本机的名称,只有这个名称在服务器的server_list中才会被处理。(那是不是任一个客户端程序设置到其他的title就会干扰其他服务器数据的显示?是的,除了这个title没有做其他验证,只能是人工确保一下每个客户端有单独的title)
- interval:获取信息的间隔
- note:公告,会与在服务器那边设置的公告合并显示。
- enable:开启检测的内容,如果不需要检测某个数据删除掉即可,目前只支持
gpu、cpu、memory、storage、network。 - storage_list:检测的硬盘的路径,需要检测哪条路径就加到这个上面。
- api_name:与服务器保持一致即可,不然无法正常访问。
修改配置文件之后需要重启程序才能生效。
3.3. 网页部署
注意,网页部署这一块的文档可能还存在着不少问题,主要是当时是用GPT等工具辅助的搞的,现在再写这个文档已经过了好久细节记不清了。还有nginx这里写的也是用容器,但是好像不用容器的话会更好一些。
这部分文档还需要优化。
可以使用docker运行一个nginx的容器来简单的部署这个网页。
首先安装docker,安装完之后可执行命令docker run -d -p 80:80 -v /home/lxb/nginx_gpus:/usr/share/nginx/html --name nginx_gpus nginx:latest,注意按需修改命令,具体可修改内容如下。
docker run -d \
-p <宿主机上映射的端口>:80 \
-v <宿主机上数据卷的位置>:/usr/share/nginx/html \
--name <容器名称> \
nginx:latest
将web目录下的内容放到数据卷的对应位置。
有域名的话也可以搞一个反向代理,可参考 服务器上使用Nginx部署网页+反向代理。
特别的,web/js/script.js中有如下的代码,是通过internal来修改访问的URL,以实现访问内网的时候就采用内网的地址访问服务器,避免在内网的时候访问公网。这部分也要按需的修改一下。
// 根据环境变量设置API URL
if (environment === 'internal') {
apiURL = 'http://10.1.16.174:15001';
} else {
apiURL = 'http://gpus.lxblxb.top';
}
以及nginx那边也需要一些配置,大概是设置下面的内容。好像还有一个地方设置成internal的?时间太久了不记得了。
set $env "public";
add_header X-Environment $env;
4. 其他
永辉帮忙搞了一下顶部checkbox布局的问题(在这一版中没有加上checkbox)。- 参考
治鹏的方法加了每张显卡的用户使用的情况。